はじめてアプリケーションを作成する際の定番として、「Hello World」という文字を表示させることからはじめてみましょう。
Flex BuilderでApolloアプリケーションを作成する場合、主にMXMLとActionScriptが必要となってきます。
今回は、「Hello World」という文字を表示させるだけなので、FlexのMXMLだけを使用します。
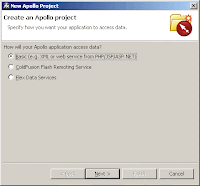
まず、Flex Builder 2を起動して、[File]-[New]-[Apollo Project]を選択すると下のようなダイアログボックスが表示されるのでデフォルトで選択されている「Basic」のまま「Next」をクリックして次に進みます。
次にApolloアプリケーションのプロジェクト名を入力します。 今回は「HelloWorld」というプロジェクト名にします。プロジェクト名を入力後に「Finish」をクリックします。
今回は「HelloWorld」というプロジェクト名にします。プロジェクト名を入力後に「Finish」をクリックします。 プロジェクト名の設定が完了すると上の図のように、「HelloWorld.mxml」がデフォルトで開いています。また、あらかじめ、以下のようなコードが入っています。
プロジェクト名の設定が完了すると上の図のように、「HelloWorld.mxml」がデフォルトで開いています。また、あらかじめ、以下のようなコードが入っています。
<?xml version="1.0" encoding="utf-8"?>
<mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
</mx:ApolloApplication>
このコードに「Hello World」の文字を表示させるため以下のようにコードを記述します。
<?xml version="1.0" encoding="utf-8"?>
<mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label text="Hello World!" />
</mx:ApolloApplication>
今回は、MXMLのmx:Labelを使い、以下の一行を追加して「Hello World!」を表示させます。
<mx:Label text="Hello World!" />
上記のコードを記述後、[Run]-[Run HelloWorld Ctr+F11]を選択して、アプリケーションを実行するか、もしくは、「Ctrl + F11」を押す、再生ボタンのアイコンをクリックしてアプリケーションを実行することができます。

アプリケーションを実行すると上のようなウィンドウが表示されます。「Hello World!」という文字が左上端に表示されました。しかし、この位置だと分かるにくいので、文字をウィンドウの中心に持って行きましょう。
<?xml version="1.0" encoding="utf-8"?>
<mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label text="Hello World!" horizontalCenter="0" verticalCenter="0" />
</mx:ApolloApplication>
以下の2行を追加することで文字をウィンドウの中心に持っていくことができました。
horizontalCenter="0"
verticalCenter="0"

コード全文
<?xml version="1.0" encoding="utf-8"?>
<mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label text="Hello World!" horizontalCenter="0" verticalCenter="0" />
</mx:ApolloApplication>

No comments:
Post a Comment